Merge AI — Design 8.6 x Faster and Copy the Code off Your Design [Quick Tour]

Rome wasn’t built in a day, but your UI can be. With our latest release of AI Component Creator, code export, Stackblitz integration, and four new open-source component libraries, you’ll triple your productivity, because UI design will be a no-brainer.
Explore the features by yourself. Create a trial account and get a taste of the new stuff at your own pace. Try UXPin Merge for free.
PS: We’ve just launched it on Product Hunt.
Don’t feel like reading? No problem. Watch our quick product tour.
🧩 Fully functional open-source libraries

Drag and drop UI components that come from any of the four new component libraries, such as MUIv5, React Bootstrap, Ant design or Tailwind. Pick a library you want to build with and arrange components to build your app’s layouts 8.6x faster than with vector-based tools. Curious how it works? Open any of the UI kit to learn how to use them.
What: MUIv5, React Bootstrap, Ant design, and Tailwind.
How to get them:
- Open UXPin.
- Create a new prototype.
- Head on to Design System Libraries.
- Pick a Merge library.
🎨 Build upon ready layouts

Get inspired by one of our pre-designed layouts for eCommerce store pages, internal apps, and more. Once you log in to the tool, you get layouts that you can edit however you like. The layouts were built using open-source libraries and we’re including them for you, so you don’t need to welcome a blank canvas every time you open UXPin.
What: Fully functional layouts that were built with open-source components.
How to get it:
- Open UXPin (or sign up here to get started.)
- Scroll down until you see Projects.
- Pick a layout and see how it works in Preview mode.
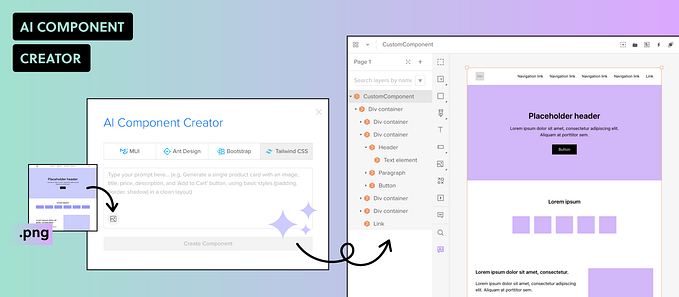
🎩 Let AI Component Creator do its magic

Scrolling down a Tailwind library and can’t find a component that you need? Use AI Component Creator to generate it. Write a prompt and wait as ChatGPT generates a component for you. This can be a simple FAQ section of a website or fully interactive contact form.
What: AI Component Creator (it generates Tailwind components.)
How to get it:
- Create a new prototype (sign up for UXPin.)
- Navigate to “Quick Tools’ bar.
- Open AI Component Creator.
- Paste OpenAI API key.
- Write your prompt.
🖨️ Copy code to Stackblitz with one click

Is your design ready for deployment? You are one click away from getting your design exported to a dev’s environment. Go to Spec Mode, which is an integrated part of UXPin Merge, and copy your design to Stackblitz for deployment.
It works as simple as Google Translator and you don’t need to double-check anything. Your design IS code!
What: Stackblitz integration for easy code export.
How to get it:
- Open a prototype in your browser.
- Click “Preview Prototype.”
- Go to Spec mode.
- Click “Copy to Stackblitz.”
Own the code, no limitations!

Anything you build in UXPin is your creation and belongs to you. Since you are using popular open-source libraries, such as MUI or Bootstrap, you’re the owner of the code.
Plus, if you have your custom React component library, we will integrate it with the tool, so you can create prototypes using your own building blocks. See how you can reach out to us.
What: Code export.
How to get it:
- Open a prototype in your browser.
- Click “Preview Prototype.”
- Go to Spec mode.
- Click “Copy code.”
🚀 Ship Stunning Products. Faster.
Design has just become more accessible with UXPin Merge. Generate components with AI, copy them from a Tailwind UI website or use ready layouts and patterns for easy UI design. The prototype that you will create is backed with code that is easily usable in the dev environment.
Try the new UXPin Merge for free.
PS: Come and say hi on ProductHunt.