Importance of Design Consistency
How creating Design Systems help solve problems every designer and developer face when scaling up.

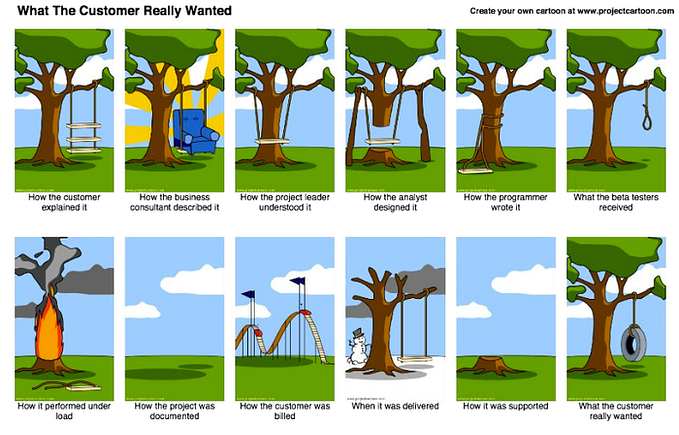
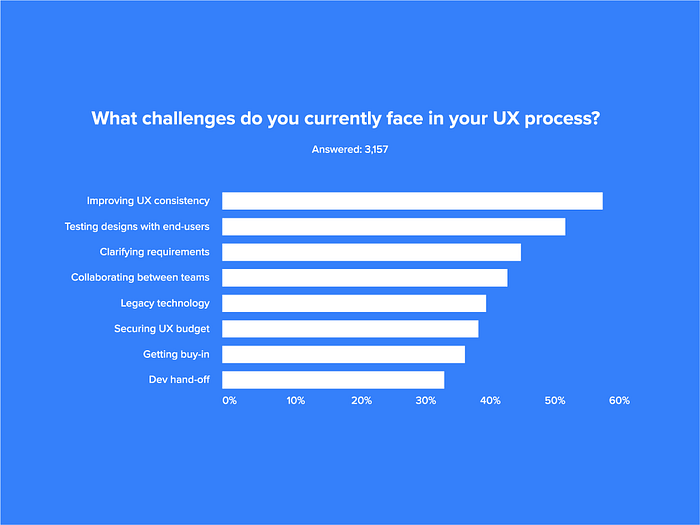
Not long ago, our CEO, Marcin Treder, wrote a series of posts describing his work in helping to build UXPin’s internal design system. After interviewing leaders in the industry, he concluded that a lack of design consistency was clearly a prevalent issue for teams around the world. And for design teams and users, this lack of consistency can lead to numerous issues:
- User confusion: Different patterns responsible for the same action confuse users.
- Slow design process: The lack of reusable design assets slows down designers (everything is created from scratch).
- Slow development: The low number of fully reusable components bogs down development.
- Difficult onboarding: Introducing new designers and developers to an undocumented “system” is terribly difficult.
So how are these teams working to minimize design inconsistencies? Participants of our study had the same answer: building and maintaining a design system. And the enterprise segment (B2B products) of the design market seems to already be there:

69% of enterprise teams either have a design system or are currently establishing one. Companies such as Salesforce, IBM, Airbnb and Atlassian lead the movement with their implementations of living design systems.
It certainly makes sense. At that size and scale, the problem of inconsistency is too painful and expensive to ignore.
A design system is a process and therefore is simultaneously always ready and never done.
—Marcin Treder, CEO at UXPin
Why build a design system?
Allard van Helbergen, Senior UX Designer at Atlassian, spoke during our latest Virtual Summit about what he and his team learned from 16 years of design system evolution.
Why do you build a design system? The popular answer is to maintain consistency across different products and different teams, but a well-made design system also reduces cognitive load and increases the speed of development overall. There is one reason, though, that stands over the others, the ultimate reason. Design systems help users.

One of the hardest parts to grasp about design systems is that their components never quite fit perfectly out-of-the-box. The design system and the product work together, but do different things.
At some point your product will be leading [the design]. At another point, your design system will be leading.
—Allard van Helbergen, Senior UX Designer at Atlassian
Rather than fight this tension, Atlassian learned the smarter solution was to use it to their advantage. There is no “one size fits all” component that would work perfectly with every product, so they needed to add a degree of customization. They found that, by leaving some room for growth in their design system, the components could be slightly modified to suit whatever the product’s needs are. Want to know more about Atlassian’s journey? Check our recap of Allard’s webinar.
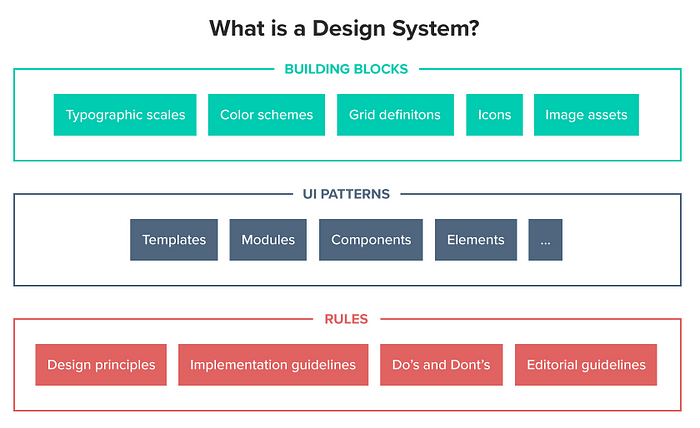
A design system is more than just a style guide or pattern library — it’s the blueprint for product development. All the design principles, visual assets, and patterns are thoroughly documented. All code references are included for each piece of design. As a result, design can scale right alongside development.
The ROI of Design Systems
- Increased velocity and time to market: A component-based toolkit accessible in one place allows for a more agile process, speeding up releases without compromising quality.
- Increased product value: Reusable components build upon each other, which creates a consistent look, feel, and behavior to the product. Just as consistency increases, so too does user efficiency.
- Increased collaboration and knowledge sharing: Because the shared design system includes approved assets and conventions, designers and developers are more autonomous without closing off into silos.
- Less time and money wasted: Because designers and developers aren’t caught up in redundant questions or repetitive work, they’re freed up for projects that deliver more business value.
You can read more about the process for building a design system in our free online guide. We hope this will help product teams get a head start on scaling design consistency and efficiency. UXPin is a product design platform used by the best designers on the planet. Feel free to give it a try and start your free trial.
If you’ve worked on a design system yourself, we’d love to hear your thoughts.
UXPin is the design process tool that helps product teams around the world turn ideas into products faster.
With Merge, UXPin’s revolutionary technology, companies like PayPal can easily solve DesignOps challenges. UXPin Merge allows you to design with React components to achieve full consistency with the final product.